Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- Symmetry
- wait 시스템 콜
- 3Ds max 기초
- exec 시스템 콜
- bash shell 반복문
- mmap
- fork 시스템 콜
- atexit()
- 섭페
- foreground process
- background process
- 개체 외곽 하이라이트 기준선 없애는 법
- 생활코딩 복습
- msync
- Standard Stream
- exit()
- bg 명령어
- copy-on-write
- 3D 배경 그래픽
- 후디니
- bash shell 변수
- ps 명령어
- 섭페에서 텍스처 추출
- Redirection
- bash shell 조건문
- substance painter
- pane & desktop
- 추가 업로딩 중
- 뷰포트
- houdini
Archives
- Today
- Total
Researcher to Developer
'생활코딩' - WEB1 - 9. 줄바꿈 br vs p 본문
'생활코딩' - WEB1의 모든 저작권은 '생활코딩'에 있으며, 단순 공부 및 정리를 위한 수단으로 생각해주시면 되겠습니다.
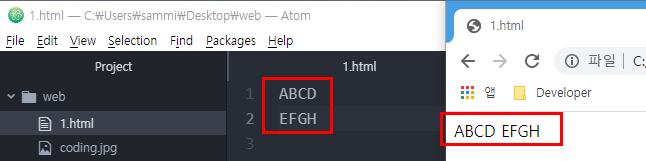
코드에서 줄바꿈을 했음에도 불구하고 웹 페이지에서는 그것이 반영되어 있지 않습니다.

<br>
HTML에서 새로운 줄을 나타내는 태그
이 태그는 단지 줄바꿈이라고 하는 시각적인 의미만을 갖고 있기 때문에 닫는 태그가 없습니다.
<p>
단락(paragraph)를 표현할 때 쓰라고 만든 태그
어디서부터 어디까지가 한 단락인지 표현하기 때문에 닫히는 태그가 존재
- 웹페이지를 정보로서 가치있게 만들고, 선택한 단락을 의미론적으로 표현해 줄 수 있음
- 단점 : 정해져 있는 여백만큼만 벌어지기 때문에 시각적으로 자유도가 떨어짐
하지만, 우리에게는 CSS라는 기술이 있음.
style
CSS 에 태그와 태그 사이의 여백을 나타내는 코드
HTML의 속성
margin
태그와 태그 사이의 여백
<p style="margin-top">
위쪽 여백을 주고 싶을 때
<p style="margin-bottom">
아래쪽 여백을 주고 싶을 때
<p style="margin-top:40px;">
40 픽셀만큼 위쪽 여백을 주고 싶을 때
중요한 것은 <p>태그를 사용하는 것으로 어디서부터 어디까지가 같은 단락이다. 라는 것을 표현할 수 있고
시각적으로 부족한 부분은 CSS를 통해 훨씬 더 정교하게 제어할 수 있기 때문에, 의미에 맞는 태그를 사용하는 것.
'코딩 > '생활코딩' - WEB1' 카테고리의 다른 글
| WEB1 - 12. 부모자식 태그 (0) | 2020.12.03 |
|---|---|
| '생활코딩' - WEB1 11. 최후의 문법 속성 & img (0) | 2020.12.02 |
| '생활코딩' - WEB1 10. HTML이 중요한 이유 (0) | 2020.12.02 |
| '생활코딩' - WEB1 6. 기본문법 태그 ~ 7. 혁명적인 변화 (0) | 2020.11.30 |
| '생활코딩' - WEB1 1~5. (0) | 2020.11.30 |
