| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- substance painter
- Standard Stream
- 생활코딩 복습
- wait 시스템 콜
- bash shell 변수
- msync
- background process
- 섭페
- 섭페에서 텍스처 추출
- exec 시스템 콜
- bash shell 조건문
- fork 시스템 콜
- Redirection
- mmap
- 추가 업로딩 중
- 뷰포트
- exit()
- 3Ds max 기초
- 3D 배경 그래픽
- houdini
- 후디니
- Symmetry
- atexit()
- 개체 외곽 하이라이트 기준선 없애는 법
- bg 명령어
- foreground process
- copy-on-write
- ps 명령어
- bash shell 반복문
- pane & desktop
- Today
- Total
Researcher to Developer
'생활코딩' - WEB1 6. 기본문법 태그 ~ 7. 혁명적인 변화 본문
'생활코딩' - WEB1의 모든 저작권은 '생활코딩'에 있으며, 단순 공부 및 정리를 위한 수단으로 생각해주시면 되겠습니다.
"처음에 배우는 것은 너무나 쉽지만 제일 중요해요." - '생활코딩'
WEB1 - 6. 기본문법 태그
웹을 지배하는 가장 중요한 문법
- 태그(Tag) : 문장앞에 있는 태그를 열리는 태그, 뒤에 있는 태그를 닫히는 태그라하는데, 닫히는 태그는 슬래시 / 를 붙이는 것이 특징
<strong>강조하고픈 글자</strong>
<u>밑줄 치고픈 글자</u>


WEB1 - 7. 혁명적인 변화
"우리는 이해할 수 없는 것에 불쾌함을 느끼고 그 불쾌함을 없애고자 하는 방향성 덕분에 문명이 발전했다고 생각해요." - '생활코딩'
웹페이지가 어떤 코드로 만들어졌는지 보고 싶다면 웹페이지 우클릭 후 페이지 소스를 클릭해보면 웹페이지가
어떤 HTML 코드로 이루어졌는지 알 수 있습니다.
이제 우리는 HTML의 코드를 알기 전에서 알고 난 후로 상황이 바뀌었고,
무엇을 모르는지 모르는 상황에서 무엇을 모르는지는 알게되었어요.
어떤 문법의 태그가 어떤 상황에 쓰이는지를 '검색'을 통해 우린 알 수 있게되었죠.
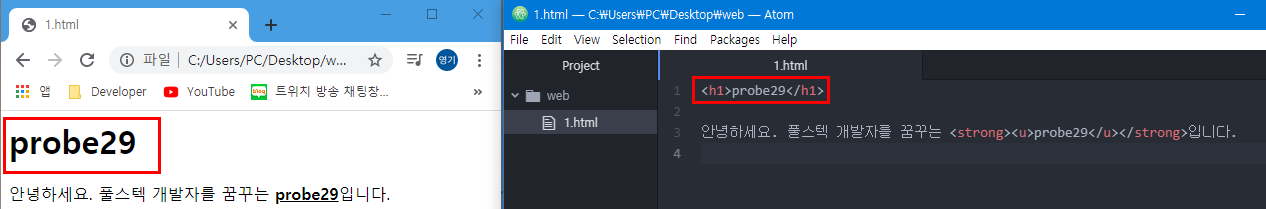
1. 추천 검색어로 검색 후 예제를 에디터로 가져왔고 (HTML h1 tag)
2. 그 예제를 통해 직접 웹페이지에서 어떠한 효과가 나타나는지 확인 할 수 있어요.
"여러분이 스스로 h1이 무엇인가를 궁리하면서 추론하는 과정은 h1을 직접 스스로 알아낸 것이라고 봅니다."
<h1><h2><h3><h4><h5><h6> 제목태그
1. 번호 순으로 가장 큰 제목에서 가장 작은 제목을 쓸 때 사용하며
2. 자동으로 줄바꿈이 되고
3. 글씨가 진해진다

* HTML 작성 시 글꼴이나, 글자 크기등을 특별히 지정하지 않으면 브라우저의 기본 글꼴과 크기로 표시된다.
브라우저의 글꼴 변경 방법은
브라우저 '도구' → '인터넷 옵션' → 창 하단 '글꼴' 클릭 → 팝업창이 뜨면 글꼴 지정
'코딩 > '생활코딩' - WEB1' 카테고리의 다른 글
| WEB1 - 12. 부모자식 태그 (0) | 2020.12.03 |
|---|---|
| '생활코딩' - WEB1 11. 최후의 문법 속성 & img (0) | 2020.12.02 |
| '생활코딩' - WEB1 10. HTML이 중요한 이유 (0) | 2020.12.02 |
| '생활코딩' - WEB1 - 9. 줄바꿈 br vs p (0) | 2020.12.02 |
| '생활코딩' - WEB1 1~5. (0) | 2020.11.30 |
