Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- fork 시스템 콜
- Redirection
- 섭페
- bash shell 반복문
- 생활코딩 복습
- 뷰포트
- foreground process
- 3Ds max 기초
- pane & desktop
- houdini
- 3D 배경 그래픽
- bash shell 조건문
- exit()
- exec 시스템 콜
- atexit()
- ps 명령어
- 섭페에서 텍스처 추출
- background process
- 개체 외곽 하이라이트 기준선 없애는 법
- bash shell 변수
- Standard Stream
- 추가 업로딩 중
- msync
- wait 시스템 콜
- bg 명령어
- mmap
- copy-on-write
- substance painter
- 후디니
- Symmetry
Archives
- Today
- Total
Researcher to Developer
WEB1 - 12. 부모자식 태그 본문
'생활코딩' - WEB1의 모든 저작권은 '생활코딩'에 있으며, 단순 공부 및 정리를 위한 수단으로 생각해주시면 되겠습니다.
부모태그 - 포함하고 있는 태그
자식태그 - 포함된 태그
어떤 태그들은 항상 특정한 부모, 자식이 딸려오는 것들이 있습니다.
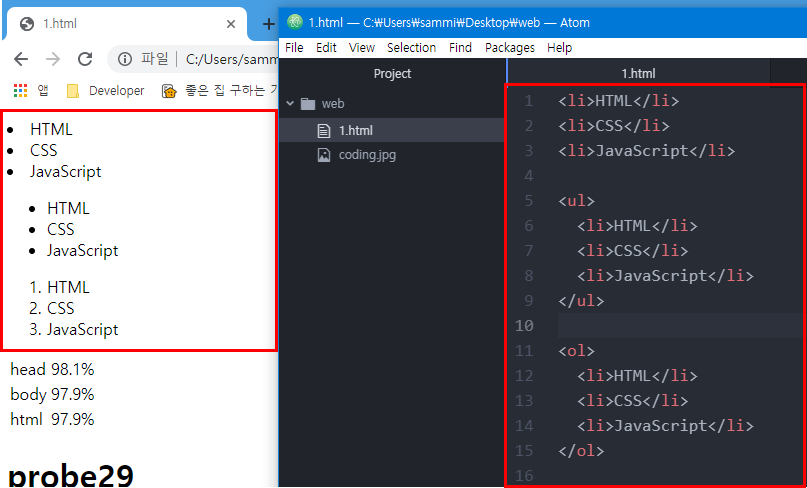
<li>
List 즉 목차, 목록을 만들 때 사용하라고 만든 태그
<li>를 사용하면 목록이라는 표시로 점이 붙음
하지만 목록이 구분지어 지지 않으면 어떤 목록끼리 같은 항목인지 알 수 없기 때문에 경계가 필요합니다.
<ul>
Unordered List
<li>태그의 부모태그
<ul>을 사용하면 목록이라는 표시로 점이 붙고, 오른쪽으로 밀림
<ol>
Ordered List
목록에서 자동으로 숫자가 넘버링되게 하는 <li>의 부모태그
<ol>,<ul> 둘다 <li>를 자식으로 가짐
그 밖에
<table><tr><td></td></tr></table>
와 같은 부모자식 태그도 있음

* 맥은 Command, 윈도우는 Ctrl 키를 누르면 원하는 곳에 복사 붙여넣기도 가능하고, Delete 도 가능
* Code를 선택해서 Tab키를 누르면 한쪽으로 들여쓰기 가능
* 코딩을 할때는 극단적 사고가 필요
'코딩 > '생활코딩' - WEB1' 카테고리의 다른 글
| WEB1 - 13. 문서구조와 슈퍼스타들 (0) | 2020.12.05 |
|---|---|
| '생활코딩' - WEB1 11. 최후의 문법 속성 & img (0) | 2020.12.02 |
| '생활코딩' - WEB1 10. HTML이 중요한 이유 (0) | 2020.12.02 |
| '생활코딩' - WEB1 - 9. 줄바꿈 br vs p (0) | 2020.12.02 |
| '생활코딩' - WEB1 6. 기본문법 태그 ~ 7. 혁명적인 변화 (0) | 2020.11.30 |
